


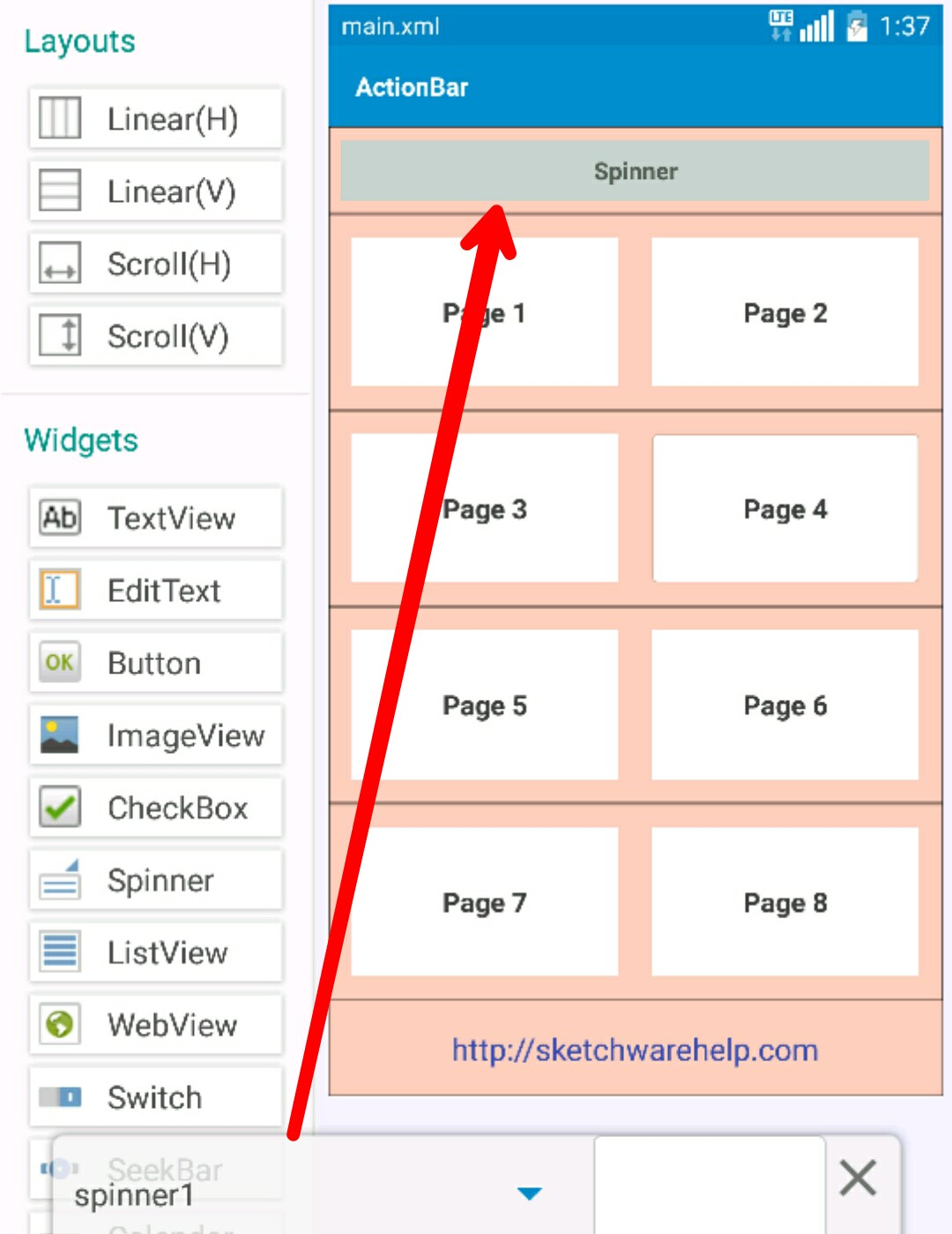
Now create a style for your spinner in values>styles. Copy semua result json > buka android studio > klik kanan pada folder model > pilih New > Generate POJO from JSON. This approach has a drawback: The Spinner is not visually appealing and also does not go well with the TextInputLayouts from the Material Design library.
Moondrop Fnaf color palette created by djmusicman that consists 000000. 5 To change the background color of the drop-down list, add android:colorBackground parameter to the theme in your styles.xml Code: Thus, the overall style is preserved: the effect when pressed, rounded corners, etc. To accomplish that we usually would use a Spinner in Android. you can use any other image here, instead of default_holo_dark_am Use this amazing free online spinner wheel tool that lets you design your. Spinner spinner (Spinner) this.findViewById(R.id.spinner1) Listchange spinner Android Custom Spinner Dropdown. Everythings works fine but when click on spinner the dropdown list background color is dark grey and list item color is black. To create a custom spinner and change dropdown icon of your spinner, you have first created an xml spinner_bg.xml in drawable folder to be set as a spinner background. Android Spinner Text Color Size Programatically DemoNuts Android Spinner Text Color Size Programmatically. Basically, a user would see the left image, click the drop down in the second, and select the background with the spinner taking on a new color scheme.


 0 kommentar(er)
0 kommentar(er)
